
Steeds meer mensen surfen met hun mobiel op het internet. Het is dan ook niet voor niks dat veel websites een speciale mobiele versie hebben om zo hun website goed te kunnen tonen aan ‘mobiele bezoekers’.
Het is aan te raden om jouw website ook geschikt te maken voor mobiele apparaten.
Draait jouw website op WordPress? Dan kun je eenvoudig een WordPress mobiele site maken.
Het mooie is dat je geen technische kennis nodig hebt, en dat een WordPress mobiele site eigenlijk zo gemaakt is (in minder dan 5 minuten). In dit artikel zal ik stap voor stap uitleggen hoe je jouw WordPress website kunt omtoveren tot een mobiele website.
Waarom een mobiele website?
Voordat jouw website geschikt wordt voor mobiele apparaten is het wellicht handig om te weten waarom je nou eigenlijk een mobiele website moet hebben.
Steeds meer mensen surfen op het internet met hun telefoon op tablet. Als een website dan niet is aangepast aan mobiel gebruik, duurt het laden van een website vaak erg lang.
Daarnaast is het vaak ook lastiger navigeren op een website, aangezien de knoppen niet groot genoeg zijn.
Als een website niet is aangepast aan mobiel gebruik, ben je sneller geneigd om de website te verlaten en naar een andere website te gaan.
Het is daarom belangrijk om een mobiele website te hebben. Mensen vinden het fijner om – als ze hun mobiel of tablet gebruiken – een mobiele website te bezoeken.
Welk verdienmodel past het beste bij jou?
Wil je weten welke manier van online geld verdienen bij jou past? Doe mijn test en ontdek het binnen 2 minuten. Doe de test en ontdek het verdienmodel dat bij je past.Hoe maak je een WordPress mobiele site?
Een WordPress mobiele site maken is heel erg simpel en eigenlijk zo gedaan. Er is namelijk een heel handige plugin beschikbaar die je gratis kunt downloaden en installeren.

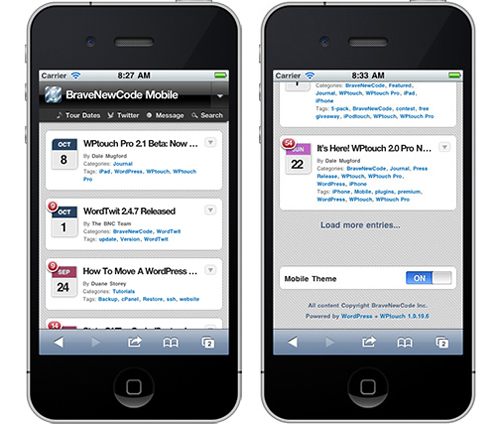
Deze plugin heet WPtouch Mobile Plugin. Het enige wat je eigenlijk hoeft te doen is deze plugin te installeren. Weet je nou niet hoe dat moet? Lees dan hoe je WordPress plugins moet installeren.
Als je deze plugin hebt geïnstalleerd en geactiveerd dan werkt het eigenlijk al. Bezoek je website maar eens op je telefoon. Je zult zien dat je automatisch een mobiele versie te zien krijgt. Bij de instellingen van deze plugin kun je nog een aantal dingen naar eigen wens instellen.
Mocht je nou niet precies weten hoe je bovenstaande dingen moet doen? Bekijk dan de video hieronder. In deze video leg ik stap voor stap uit hoe je een WordPress mobiele site moet maken en doe ik dit ook voor.
Ook starten met geld verdienen online?
Ik heb een cursus gemaakt waarmee iedereen online geld kan verdienen. Het is mijn #1 verdienmodel en geeft mij nu enorme financiële vrijheid.Bekijk mijn geld verdien cursus en ga direct zelf aan de slag.
Responsive thema
Tegenwoordig zijn bijna alle WordPress thema’s wel responsive.
Dit houdt in dat het thema zich automatisch aanpast naar het formaat van het apparaat waarop je de website bekijkt.
Hierdoor hoef je dus geen plugin te downloaden; super handig!
Check dus voordat je een thema op je WordPress website zet even of het thema ‘responsive’ is.
Begin vandaag nog!
Nu je weet je hoe je een WordPress mobiele site moet maken kun je meteen aan de slag! Stel het niet uit, en begin nu met het uitvoeren van de volgende stappen. Zoals je ziet is het heel erg simpel en is het binnen een aantal minuten al gedaan en heb jij een handige mobiele WordPress website.
Een volledige WordPress website maken? Lees dan dit complete stappenplan: WordPress website maken? Gebruik dit handige stappenplan!
Heb je nou nog vragen over dit onderwerp, dan kun je die stellen in de reacties hieronder. Ik zal je vragen dan binnen 24 uur beantwoorden.
Ook starten met geld verdienen online?
Ik heb een cursus gemaakt waarmee iedereen online geld kan verdienen. Het is mijn #1 verdienmodel en geeft mij nu enorme financiële vrijheid. Bekijk mijn geld verdien cursus en ga direct zelf aan de slag.

Leuk en handig artikel! Echter zien wij dat een grotere organisatie in de meeste gevallen een professioneel bedrijf inschakelt voor een op maat gemaakte mobiele website.
Bedankt voor jouw interessante tips om van mijn WP een mobiele site te kunnen maken.
grts.
Geen dank! Succes!
Hoi Jacko,
bedankt voor deze tip, alleen verandert bij mij de kleurstelling als ik de mobiele site bekijk. Heb je daar ook een tactische tip voor?
alvast fijne feestdagen
Erwin
Bedankt voor je reactie Erwin!
Je zou eens in de instellingen van de plugin kijken; hier kun je – uit mijn hoofd gezegd – kiezen uit verschillende kleuren paletten.
Sowieso gebruik ik deze plugin niet meer; want mijn website is responsive. Dit houdt in dat de website zich volledig aanpast naar de schermgrootte van de bezoeker.
Succes!
Momenteel kunnen gebruikers op mijn mobiele website niet ‘swipen’ maar moeten ze scrollen door aan de rechterkant de balk te gebruiken.
ik weet uit ervaring dat niet iedereen dit gaat door hebben dus hoe kan ik ervoor zorgen dat de gebruikers naar beneden/boven kunnen gaan zonder die balk te gebruiken?
Alvast bedankt!
Hoi Tifany,
Dat ligt zeer waarschijnlijk aan het WordPress thema wat je gebruikt.
Als je voor een ander thema kiest, zal dit anders zijn :-).
Succes!
Hoe krijg ik de widgets zichtbaar op de mobiele versie? Zoals het kopje social en afbeeldingen.
Hoi Janneke,
Dit ligt aan het thema wat je gebruikt; dit is voor ieder thema weer anders.
Het ene thema ondersteund widgets in mobiele versies, en het andere thema niet.
Hiervoor kun je dus het beste contact opnemen met de support van het thema wat je gebruikt op je WordPress site.
Succes!